HTML 学习笔记
HTML
初识 HTML
1. 什么是 HTML
Hyper Text Markup Language(超文本标记语言)
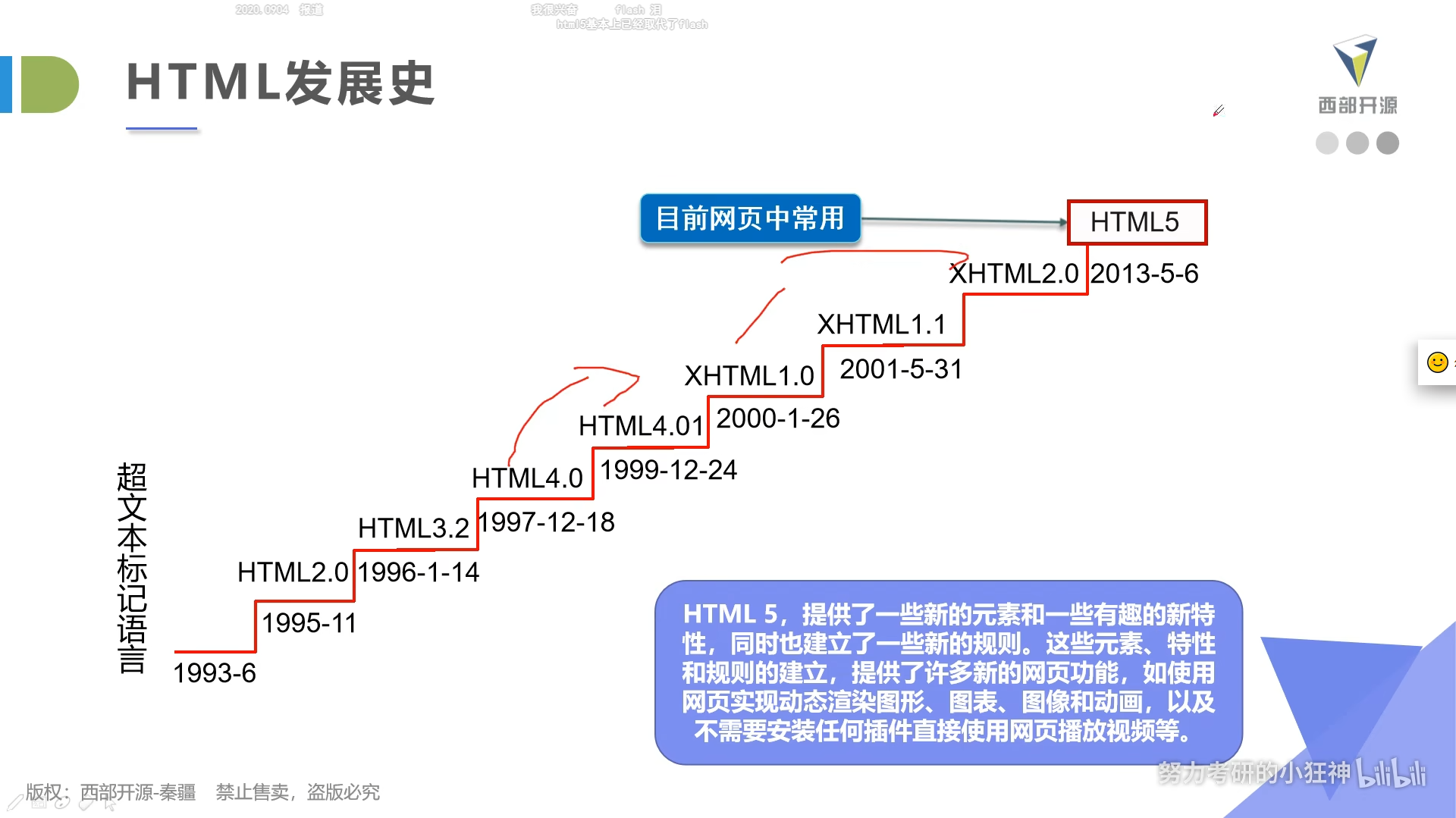
2. HTML 发展史

3. HTML 5 的优势

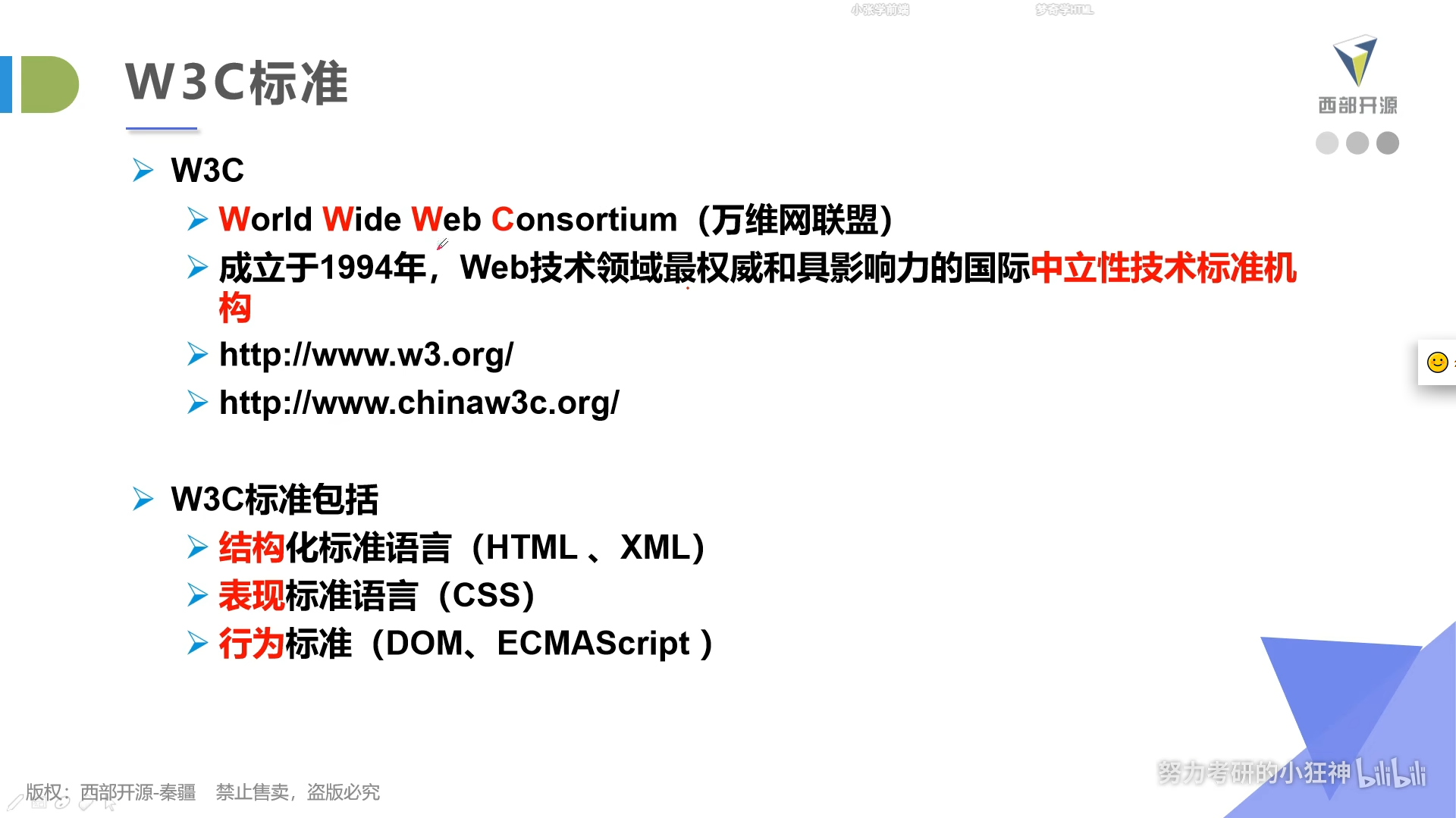
4. W3C 标准

HTML 基本结构
<!-- DOCTYPE:告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部 -->
<head>
<!--meta描述性标签,它用来描述我们网站的一些信息-->
<!--meta一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="狂神说Java,西部开源">
<meta name="description" content="来这个地方可以学习Java">
<!-- title网页标题-->
<title>我的第一个网页</title>
</head>
<!-- body标签代表网页主体 -->
<body>
Hello ,world!
</body>
</html>HTML 基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<title>基本标签学习</title>
</head>
<body>
<!-- 标题标签 -->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!-- 水平线标签 -->
<hr />
<!-- 段落标签 -->
<p>我的辫子长在头上,诸君的辫子长在心里。</p>
<p>关山难越,谁悲失路之人?萍水相逢,尽是他乡之客。</p>
<!-- 换行标签 -->
我欲穿花寻路,直入白云深处,浩气展虹霓。<br />
银河系猎户座旋臂有两颗文明的流星划过,宇宙记住了他们的光芒。
<!-- 字体样式 -->
粗体:<strong>这是粗体</strong>
斜体:<em>这是斜体</em>
<!-- 特殊符号 -->
空格:
版权:©
特殊符号记忆方式:& 开头 ; 结尾
</body>
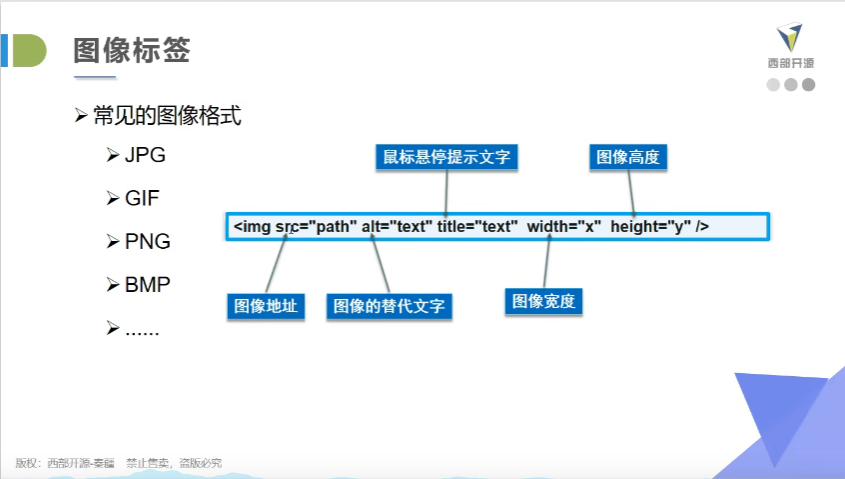
</html>HTML 图像标签

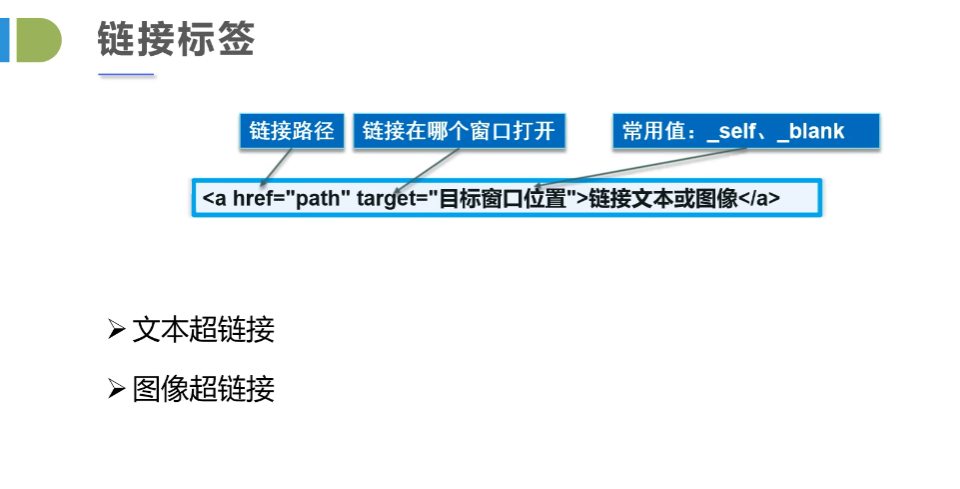
HTML 链接标签

<!DOCTYPE html>
<html lang="en">
<head>
<title>链接标签学习</title>
</head>
<body>
<!-- 锚标记的锚点击下面的锚链接示例会跳转到这里 -->
<a name='top'>顶部</a>
<!-- a 标签
href : 必填,要跳转到那个页面
target : 表示窗口在那个页面打开
_blank : 在新页面
_self : 在当前页面
-->
<a href="https://maopis.com/">点击打开猫皮说</a>
<a href="https://maopis.com/" target="_blank">点击打开猫皮说</a>
<!-- 锚链接
1. 需要一个锚标记
2. 跳转到锚标记
-->
<a href="#top">返回顶部</a>
<!-- 功能性链接
mailto : 联系邮件
-->
<a href="mailto:l@maopis.com">邮箱联系</a>
</body>
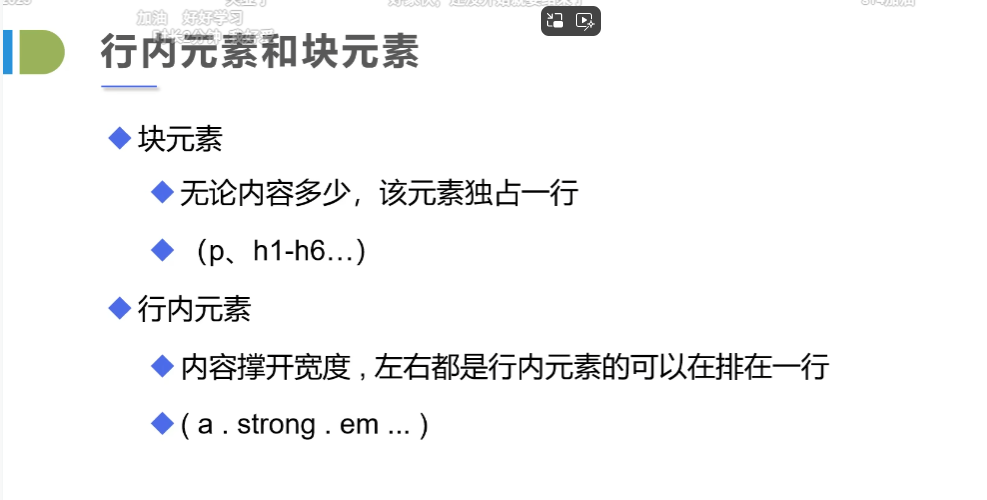
</html>HTML 行内元素与块元素

HTML 列表标签

<!DOCTYPE html>
<html lang="en">
<head>
<title>列表标签学习</title>
</head>
<body>
<!-- 有序列表 -->
<ol>
<li>小猫</li>
<li>小狗</li>
<li>小猪</li>
<li>小杨</li>
</ol>
<!-- 无序列表 -->
<ul>
<li>小猫</li>
<li>小狗</li>
<li>小猪</li>
<li>小杨</li>
</ul>
<!-- 自定义列表
dl : 标签
dt : 列表名称
dd : 列表内容
-->
<dl>
<dt>动物</dt>
<dd>小猫</dd>
<dd>小狗</dd>
<dd>小猪</dd>
<dd>小杨</dd>
<dt>重量</dt>
<dd>30</dd>
<dd>50</dd>
<dd>120</dd>
<dd>100</dd>
</dl>
</body>
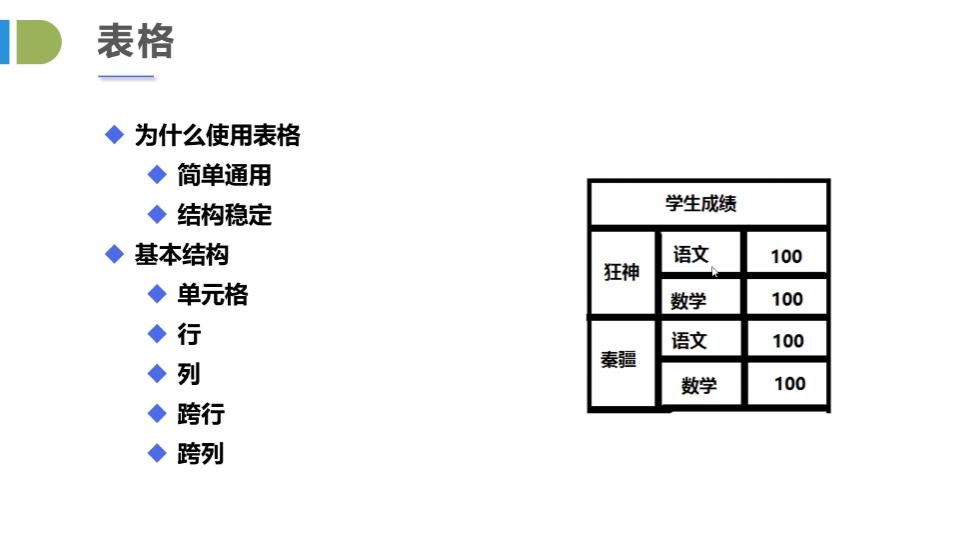
</html>HTML 表格标签

<!DOCTYPE html>
<html lang="en">
<head>
<title>表格标签学习</title>
</head>
<body>
<!-- 表格 table
tr : 行
td : 列
-->
<table border="1px">
<tr>
<!-- colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!-- rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
作者以简洁明了的语言,传达了深刻的思想和情感。
结论部分可提出实际应用建议,提升价值。
建议增加田野调查素材,提升真实性。
跨文化对比分析视角值得深入探索。
立意高远,以小见大,引发读者对社会/人性的深层共鸣。
作者对主题的挖掘深入骨髓,展现了非凡的洞察力和理解力。