使用Chatgpt开发javascript脚本
使用Chatgpt开发javascript脚本
因为运营工作需要将没报活动的产品统计出来,单独设置相应的优惠,而在拼多多的商家后台并没有相应的筛选功能,一个个的复制粘贴实在苦逼,于是想到可以使用javascript脚本来实现相应需求
要求:获取页面所有没报活动的商品ID
运行环境:Google Chrome 111.0.5563.147
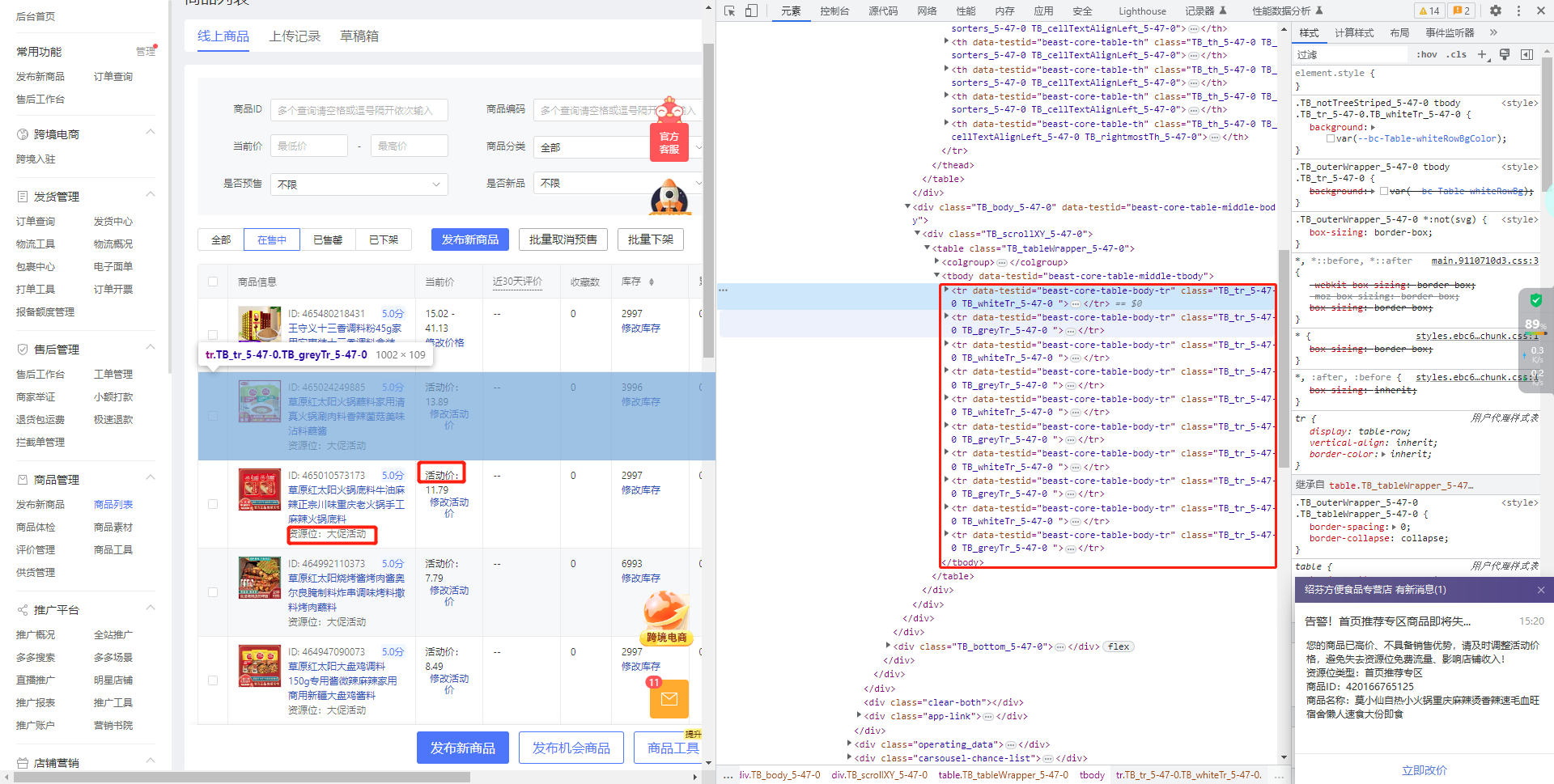
首先我们在浏览器打开商家后台,单击F12进入开发者调试界面,我们分析下页面,发现以下结论
已经参加活动的商品,在价格前面会多一个活动价
我们需要的商品数据均在
data-testid="beast-core-table-body-tr"内

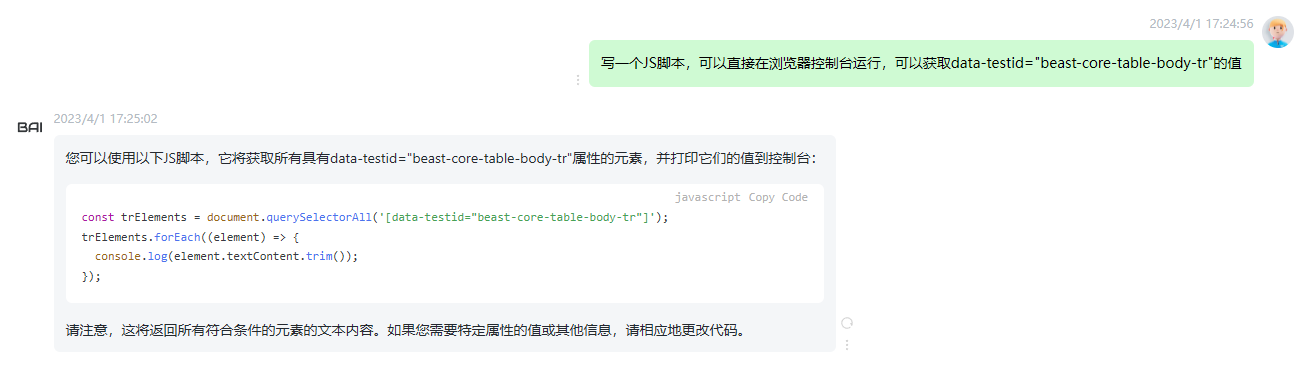
我们访问Chatgpt,这里使用的是国内镜像站点,我们输入:写一个JS脚本,可以直接在浏览器控制台运行,可以获取data-testid="beast-core-table-body-tr"的值

返回内容为:
const trElements = document.querySelectorAll('[data-testid="beast-core-table-body-tr"]');
trElements.forEach((element) => {
console.log(element.textContent.trim());
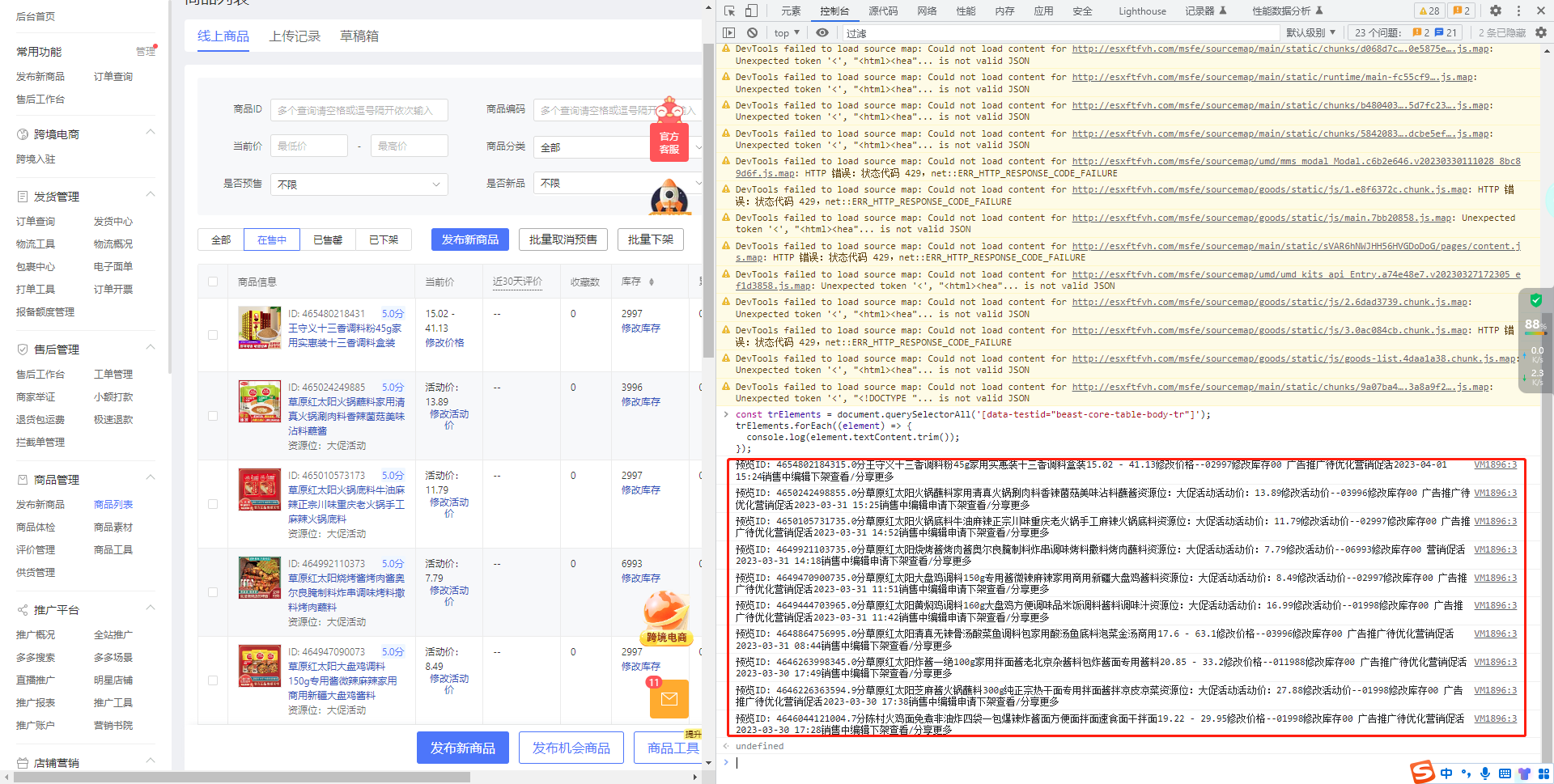
});我们在控制台输入这段脚本,会返回页面所有商品的内容

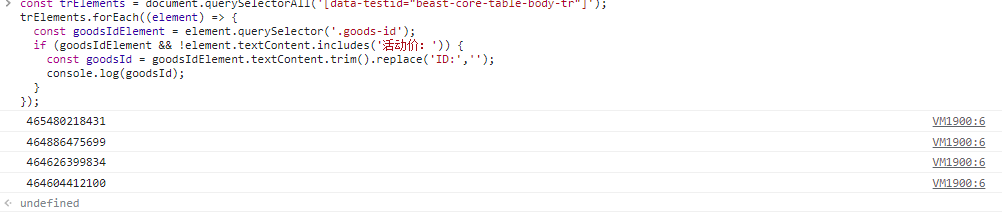
因为我们需要的是不包含活动价的商品的ID值,并且ID的值前面不要包含ID:所以我们继续让Chatgpt完善我们的脚本

返回代码:
const trElements = document.querySelectorAll('[data-testid="beast-core-table-body-tr"]');
trElements.forEach((element) => {
const goodsIdElement = element.querySelector('.goods-id');
if (goodsIdElement && !element.textContent.includes('活动价:')) {
const goodsId = goodsIdElement.textContent.trim().replace('ID:','');
console.log(goodsId);
}
});我们在控制台运行,没有参与活动的商品ID便会输出

我要的是将它们输出为一行,并以','分割,所以我们继续让Chatgpt完善脚本

返回内容为:
const trElements = document.querySelectorAll('[data-testid="beast-core-table-body-tr"]');
const goodsIds = [];
trElements.forEach((element) => {
const goodsIdElement = element.querySelector('.goods-id');
if (goodsIdElement && !element.textContent.includes('活动价:')) {
const goodsId = goodsIdElement.textContent.trim().replace('ID:', '');
goodsIds.push(goodsId);
}
});
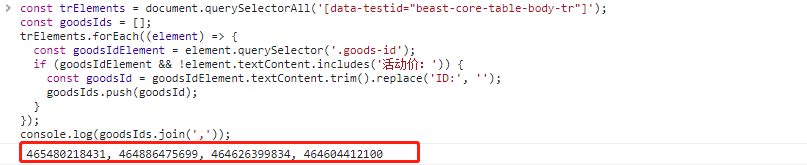
console.log(goodsIds.join(','));我们在控制台运行,便会返回出我们需要的数据,我们直接复制就可以

我们前往拼多多商家后台的营销工具添加优惠券,直接输入刚才返回的ID,发现没有搜索到商品,而我们的商品是存在的

经过排查,发现在数字前面会有空格存在,我们继续让Chatgpt完善

输出内容为:
const trElements = document.querySelectorAll('[data-testid="beast-core-table-body-tr"]');
const goodsIds = [];
trElements.forEach((element) => {
const goodsIdElement = element.querySelector('.goods-id');
if (goodsIdElement && !element.textContent.includes('活动价:')) {
const goodsId = goodsIdElement.textContent.trim().replace(/ID:\s*/g, '');
goodsIds.push(goodsId);
}
});
console.log(goodsIds.join(','));我们在控制台输入,这时我们所需的数据便会进行输出,直接复制拿去用就可以
